知識:0から始める自サイト制作 第二章:サイトの初期設定編

(※前回の記事はこちら
AmazonWebServiceで一つのサイトをWeb上で閲覧出来る状態まで制作しました。)
皆さんこんばんは。
キリクです。
では、始めます。
…この前口上を慣例としたいのですが、如何でしょうか。
シュールレアリスムを理解(わか)ってくれる読者諸賢の感性の豊かさに期待したいですね。
ちなみに僕自身はシュールレアリスムという言葉の意味を全く分かっておりません。
理解されないだけならまだ良し、剰え意味なんて聞かれた日には、恥ずか死んでしまいます。
あっはっは、これがシュールレアリスムという奴かぁ
プロローグ
前回の貴方は、「取り敢えず真っ白なキャンバス作るよ~」とか何とか言ってる僕の口車に乗せられて
シンプルながら力強いサイトを、インターネッツに顕現させてしまったかと思います。

こっそりスマホのブラウザで数字を入力してみると、この殺風景な画面に繋がってしまって驚きと感動を禁じ得ないのでは?
おうちで待ってる奥さんに、「これ、俺のサイトなんだぜ! 22.222.22.22」みたいに誇らしげにLINE飛ばしてるんだろうな。
ティブる!が紡ぐ家族の絆…微笑ましい事この上なし。
さて、そんな駆け出しの皆さんの為に、最初にやっておきたい作業について説明します。
ログイン
いつも色んなサイトでやってるログイン。
これからサイトをカスタマイズしていくので、こんな所でもたもたしてられませんね。
よ~しパパいきなり管理画面に接続しちゃうぞ~~~!
–ホームページの最初の画面を舐めるように眺めている聡明な貴方は
もしかして既にこの救いようの無い無慈悲な事実にお気付きだろうか。そう…
ロ グ イ ン す る ボ タ ン が な い の だ 。
もう、誰かが既に舗装した散歩道ではないのだ。
これから貴方が歩む道は、いずれは覇道となろうとも
今はまだ雑草生い茂る獣道なのだ…

ログイン画面は”http://[貴方のサイトのIPアドレス]/wp-login”です。
例えばさっきの微笑ましいお父さんのサイトなら、”http://22.222.22.22/wp-login”になります。
直接URLを入力して、飛んでみてください。
この画面が現れれば、成功だよ!じゃ、ログインしてみよっか!
………えっと、IDとパスワードはどこ???

そう、そうなんです。
IDとパスワードを設定した覚えが無い、無いはず…なのに!
ログイン時にIDとパスワードを要求されちゃうんです。
ちなみにここからの話の流れを組み立てられそうにないので
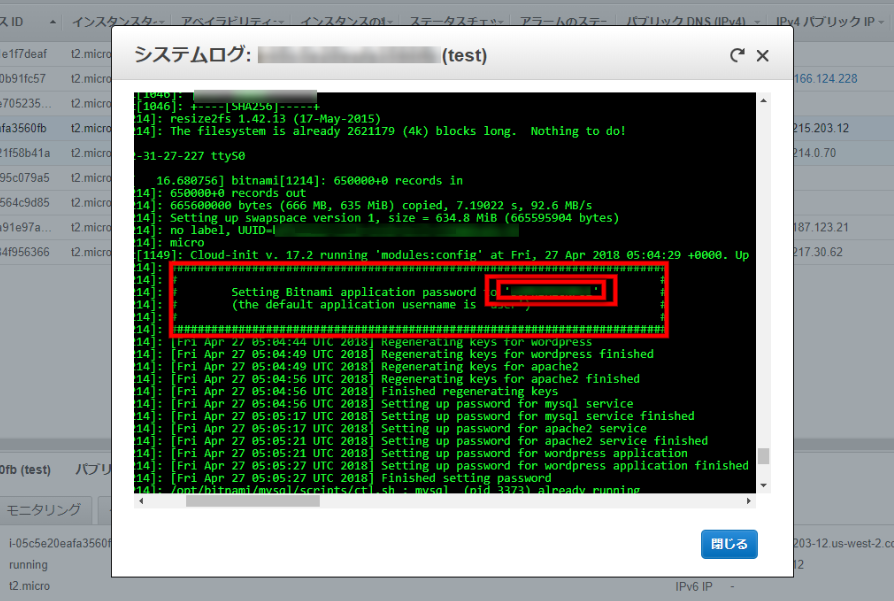
もう答えを言っちゃうんですけど、ここです。
ここにパスワードがごぜえます。
ん…んんっ…?パスワードを見せる気が無いのかな?
プログラミングとほぼ無関係の、不親切な操作画面でのタイムロスは惜しいですよね。
ではでは一応手順をば。

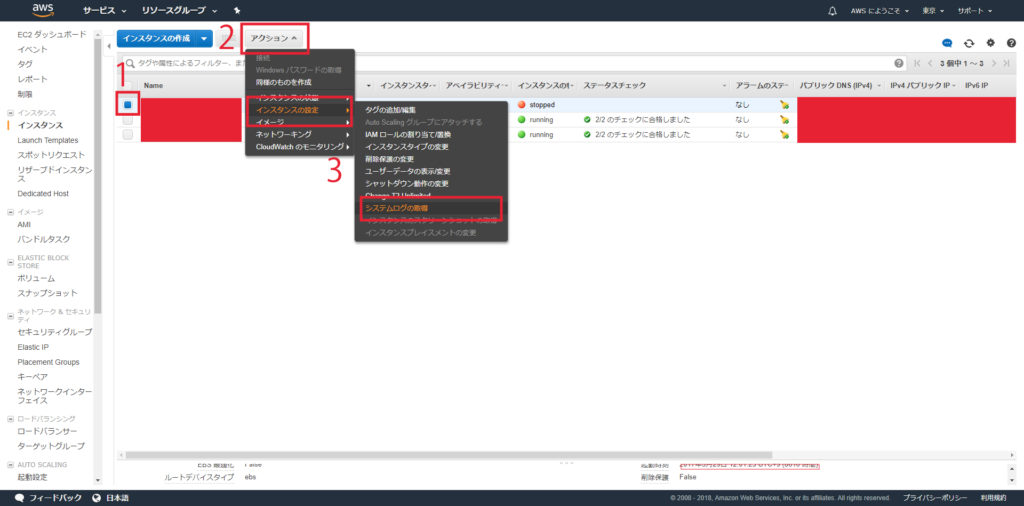
- 以前紹介したEC2のインスタンス(一つ一つのサイトを保存する箱のようなもの)一覧画面にて
自分がパスワードを知りたいサイトの行の左端にある□を丁寧にクリックし■にする
(このパーツの名前を僕達はまだ知らない…チェックボックスの亜種?) - 一覧画面の上部にある「アクション」にマウスを載せる
そうすると「接続」や「イメージ」などのメニューが出てくる - 「インスタンスの設定」の上にマウスを載せて出てくるメニューの中の「システムログの取得」をクリック!
…開けましたか?既に満身創痍ですね。
ここまで来れば、前述のマ〇リックスのような長い長い文章が画面に表示されているはずです。
その中でもかなり下部、残り1/10辺りに#で囲まれたパスワード値が!
(※ちなみにthe default application username is ‘user’ですので
初期のユーザー名はuser、パスワードは無事閲覧出来たものを入力してください。)
…はぁ。出てるよ~AWS~キミ、そういうとこだゾ~!
まだまだ全然意味の分からない画面の、ぱっと見何の機能か分からないボタンを選び
出てきた謎のアルファベット塊のかなり下部に鎮座…
ノンエンジニアなら普通にここで挫折しそうですね。
「AWS WordPress パスワード どこ」
こんな検索、絶対多いはず。
まっ、検索しても出ないんですけどね。悲しいなぁ。
そうした細々した疑問も、僕の記事を読めば大丈夫!
見た目の大幅な変更までを一足飛びにサクッとやっちゃいましょう!
テーマ選定
貴方、やりがい、欲しくないですか?
僕は欲しい。
ログインに右往左往した分、何かデッケェ事カマしたいんじゃ。
……そんなやる気に満ち満ち溢れた貴方へ。
(まぁ、ログインしないとサイトを改造出来ないんですけどね。)
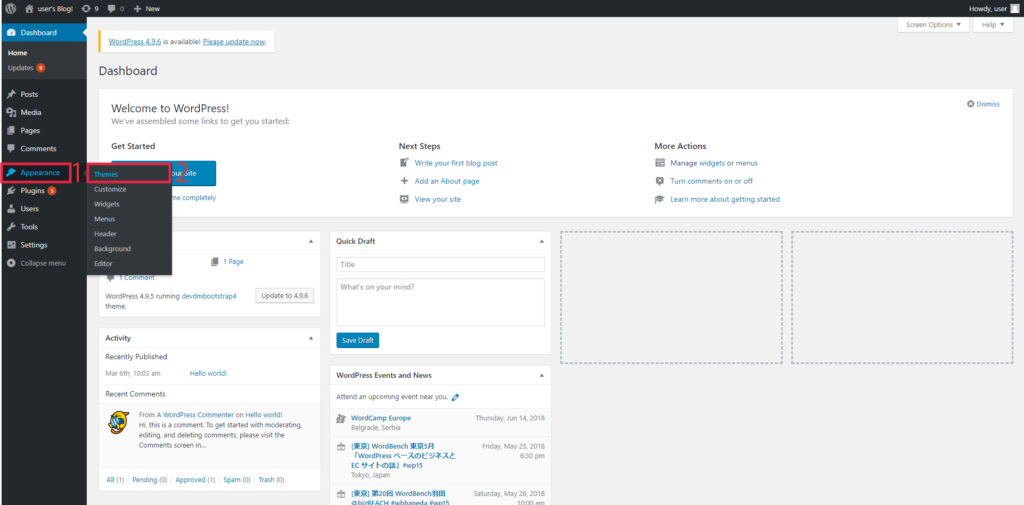
WordPressに無事ログインすると
現れたるは無機質な画面…そう、ここが管理画面。

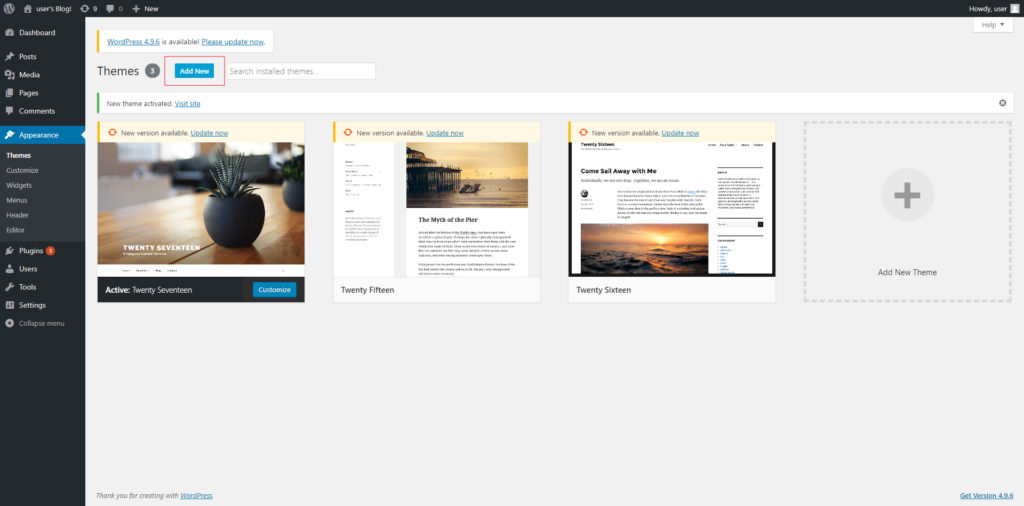
左側にあるメニュー一覧から「Appearance」→「Theme」を選び

現在所持しているテーマリストに遷移します。
そしてそのテーマリストの上部にある「Add New」をクリックして
ここで、良さげなテーマを選定してください。
テーマ、つまりサイトの見た目をこの中から変えられます、というリストです。
良さげな見た目の画像にマウスを載せると、「Details & Preview」というボタンが表示されます。
クリックすると各テーマの色んな部位の見た目を閲覧出来ます。思ってたよりこじんまりとしていたり、配色が派手だったり…
後から細かいカスタマイズをする予定がない人は、ここで厳選に厳選を重ね、納得のいく相棒を見つけ出してください。
(僕は優柔不断なので選択肢は少ないほうがいいですけど…)

ちなみに、最初に選択されているリストのカテゴリは「Featured」ですが、「Popular」をクリックしてみてください。
な、なんと「3105」という数字が!こんなにテーマ有るんですね。(2018年5月現在。4月に見たときは2899でした。おったまげー!)
こんなにあると、逆に困っちゃうかも…とほほ。
選択したら、各所に存在する「Install」ボタンでインストール!
インストールした後は前述のテーマリストに追加されていますので
Installボタンが変化したActivateボタンを押すか、リストからActivateボタンを押すか、お好みのやり方でどうぞ。
押してホームへ戻ると…

あらっ、まぁ…
サクッと変わっちゃってる…
こんな簡単で、いいの!?
いいんです!!!!!だって、ワードプレスだもの。
…もう、ホントにいいんだってば。
~次回予告~
ハァイ!tiveる!編集の、つけ麺は最初の一口に汁は付けない方、キリクです!
今回は「よく見るサイトの見た目」にする為に、テーマという名のテンプレートを使ったかと思います。
…奥さんに、「ログイン出来た!」なんて言うのは粋じゃないので、ここでは伏せておこう。
それでは、次は記事を書いてみましょう。
貴方がサイトを作ったのには、「情報を発信する」という理由があるはず。
取り敢えず誰も貴方のサイトなんか見てないのだから、テキトー…
…に、書いたら、マズいんですね。
Yahoo、グーグルの恐ろしさを舐めちゃあいけませんね。
あの時適当な事を書かなきゃ良かった…そうなる前に、気を付けておくべきポイントを解説します。
次回「WordPressダイバー」
C U Again!