知識:0から始める自サイト制作 第一章:原型を作ろう編

皆さんこんにちは。
キリクです。
では、始めます。
…と、言うのは冗談です。
プロローグ
この記事を読んでいる貴方は
「ホームページを(主に会社からの指示で)作りたいけど…どうしたらいいの?」という、
「何をしたらいいのか分からないから、何を聞けばいいのか分からない」
…そんな不安な状態かと存じます。
でも、大丈夫です。
この記事に沿って操作すれば
「一年間無料で、色々なところを直感的にカスタマイズしやすいサイト」が
いとも簡単に、サクッと手に入っちゃいます。
よくある「この先どうなるか分からないけど取り敢えず作っといて」的無茶振りに
口笛を吹きながら速攻で応えられます!
他にも、今流行りのアフィリエイトサイトを作ったり
自分が情熱をもってやっている趣味を発信する場としても有益だと思います。
これから尚の事IT社会になっていくでしょう、それなのに自分のサイトの一つや二つ、持っておらず?
…サイト構築に利用するサービスは「AmazonWebService」(以下AWSと表記します。)で
「WordPress」という構造を利用してサイトを形作ります。
利用料が無料のWebサービスというものは割とありますが、
様々な大企業が取り入れているサービスを一年間無料で試用できるというところが
他のサービスと毛色が違う所。
だからこそ、ビジネスに利用する上で「間違いない」選択となります。
「AWS上でインスタンス(サイトを作る場所)を作成し、WordPressのサイトを建ててURLからアクセス出来る所まで」
を、本日は辿っていきましょう。
貴方はまだ、一歩を踏み出せてはいない。
さぁ、まずは真っ白なキャンバスを目の前に立て掛けましょう。
会員登録をしよう

(※以降、画像をクリックすると拡大します。)
輝かしい我らが栄光、人類の英知、全ての始まりを奏でし者。
(AWSの登録画面です。)
https://aws.amazon.com/jp/s/dm/landing-page/start-your-free-trial/
さっきも言いましたが、なんと!
僕が今から載せていく画像通りに操作するだけで自分の城が持てちゃいます!いぇい!
(余程凄い事をしなければ)ほんとに一年間タダです。
その間に後追いで知識を付けていけばオーケーオーケー!
それでは、右上の「まずは無料で始める」をクリックしましょう。
(パソコンで操作して下さいね。)

いきなり難解な画面に飛びましたね…ここから先は常在戦場。
気を引き締めないと、すぐに”イカれ”ちまいます。
でも、僕がいるから大丈夫。さぁ、ログインに必要な情報を入力しましょう。
一応言っておきますが、入力した内容は覚えておきましょう。

特段言う事は無いです。
住所欄が空白なのは、僕のユーモアが尽きたからです。ごめんねごえもん。
基本的に利用規約って皆さん読まないですよね?え、読む?ええと、ごほん…
まあ普段はともかくとして、カスタマーアグリメントは絶対に読んだ方がいいです。
何故なら、今後も長く付き合っていくのだから。

ここ、ここです。強い精神力で乗り切って下さい。
具体的に言うと、稟議を通して下さい。
そしてクレジットカード番号を入力して下さい。
本当に不安ならデビッドカードを使うのも手かも知れません。
(デビットカードの残高不足などの処理はどうなるか分かりません、ごめんね)

ここで電話番号での認証があります。
他者とのコミュニケーションが嫌いな貴方でも大丈夫!確か機械音声!
僕、機械音声じゃなかったらここで詰んでました。流石Amazonやで
まぁ画面の指示に従い何だかんだで登録完了!
確か料金プランの選択になると思いますが、ベーシックプランで。柔軟に変更出来るので大丈夫です。
(未登録の電話番号が無いのでここで登録手順をなぞるのは中断…ごめんね)
ログインしよう

それでは、他のサイトと同様に先ほどのID/PASSでログインしちゃいましょう。
もう全工程の内90%くらい終わってますからね、後は気楽に!

ドドンッ!!!!
はうわぁぁあ…なにこれぇ…
謎の単語、多すぎぃ!
もうどれがどうとか考えず、僕の言うことだけ信じて突っ切りましょう。
さながら、きゅうきょくキマイラに出会った時のように…
操作してみよう
1.右上の「AWSにようこそ↓」の隣にある「バージニア北部」をクリック。
貴方が住んでいる所の近くを選択しましょう。
(東京に線を引いているけど、アメリカに住んでるなら気にせず地元(?)を選ぼう。
どこを選ぶかによって使える機能に若干関わってくるらしいけど…
こんな記事見てる貴方も僕もきっと直近5年はその違いに気付けない!大丈夫!)
(でも僕は仕組みとかよく分からないけど、
近い方がいいだろう、通信も早いだろうという名推理を元に東京にしています。)
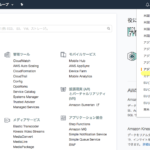
2.左中央部辺りの「すべてのサービス」をクリック、出てきた項目の中の「EC2」を強めにクリック。

良く分からない画面が出てきましたね。
画面左中央部の「インスタンスの作成」を選ぼう。もう進捗率95%くらいだ。

1.画面左中央部の「AWS Marketplace」というタブを押す。
2.画面の表示がが切り替わるので、画面やや左中央部の検索窓に
(GoogleやYahoo!で良くある奴だ、油断せずに行こう)、「WordPress」と入力する
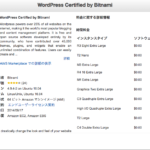
3.「WordPress Certified by Bitnami」という欄の右側にある選択ボタンを押す

料金の説明です。
アカウントを作りたてなら、絶対に金がかかることはありません。
このアカウントは無料期間過ぎてるから料金が表示されてるだけかも?
左中央部に燦然と煌めく”無料利用枠の対象”という金言を信じろ。
信じつつ、鵜呑みにはせずに自分でちょこっと考えた後Continueを押すのじゃ。

“無料利用枠の対象”を過信し、崇め奉り、殉じろ。
そんな酔狂も程々にしつつ、「t2.micro」の左にチェックをつけた後
「確認と作成」をしっかりと押し込もう。

おおい!?まだあるのか!?無料なんだから、取り敢えず作らせればええやん…
とはいえ、この厳重さに後々助けられることも。無論その逆も…おっと、話が逸れましたな。
でも今回は流れを断ち切る事無く作成をクリッククリック!

ここが一番重要!!!!!
突然大声出してすみません。
僕が稀によくやるやらかし、それがここなんです。
えぇ…ほぼ最後の画面やんけ!…そうお思いになられる気持ち、痛いほど分かります。
まぁまずは説明から。
1.画面中央のセレクトボックスで「新しいキーペアの作成」を選ぶ
2.その下の入力欄に好きな文字を入力
(セキュリティ意識するなら、ぱっと見それと分からないファイル名にする的な心がけ、大事。)
3.「キーペアのダウンロード」をクリックしてファイルをダウンロードし、安全な場所に保存する
(AWS担当のデスクトップに堂々と”awskey.pem”なんてファイルが置かれてたら、僕ならショックで寝込む)
4.「インスタンスの作成」を押す
何故重要か?
このキーが無いと、今後「サイト上でのカスタマイズ」だけでは成し遂げられない
「本格的な改修」が行えなくなります。
後から追加すればいいじゃん、と思うかも知れません、むむ、貴方鋭いデスね。
勿論後から追加する事も出来ます。
…このキーで作成者であるという認証をする事が出来たのなら。
説明不要、そうさ”罪”。チェックメイト、要は”詰み”…。
ここだけは変な判断をせず、キーペアを作っておくのが無難です。
それにしてもなんで最後の画面で作らせるかな〜…序盤に作らせておけばいいものを。
逸る気持ちを抑え切れず作成ボタン押す奴、絶対僕以外にもいるって。ねぇ?
そう、エンパイヤポーキービルのトイレできゅうきょくキマイラに瞬殺されるが如く…(?)
もし間違えて作ってしまったら?
作り直しましょう。すぐに気付けた貴方は聡明だ。
人によっては取り返しのつかない所になるまで気付けなかった僕もいる。

さてさて、読み込み画面を経て作成が終わると、こんな画面へ。
読み込み画面、ぼーっと待ってても変わらないですので
折を見て最初に作成するボタンを押した場所へ戻ってきましょう。
完成度は、99%!
さぁ、それでは、右下の「IPv4パブリックIP」に書いてある数字を、URLに入力してみましょう!
貴方には、どんな景色が見えるのかな…
ま、皆同じだけどね、えへへ。
どんな画面かは、ここまで付いてきてくれた貴方と、同業他社の有象無象のみが知る…。
おわりに
…さて、サイト作りの手順をなぞる旅も、これにて終幕です。
何だかんだ言って、楽しかったですよ。グルーヴ感のようなものが生まれた気がする。
僕たち、いいコンビになれそうな気がしません?しますよね?するぞう。

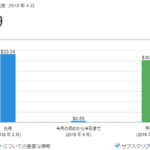
※ちなみにこれは僕が個人で一年以上運用しているサイト(ゲーム内の仲間で情報交換の場)2つの月課金額。
膨大なアクセスとまではいかなくても、程ほどのアクセスをエラーも吐かず捌き切って1サイト2000円ないくらい?
課金が発生するようになるとアラートなども送信されますので、気付かない内に毎月無駄な出費…なんて事にもなりづらいのでご安心を。
ではでは、お体に気を付けて、素敵なホームページライフを!
~一週間後~
???:「おお かいしゃいんよ! サイトほうちしてしまうとは なにごとだ!
しかたのない やつだな。 おまえに もの すごい ちしきを あたえよう!
なにをすればいいか わからないときは tiveる!にもどり
キリク のきじをよくよんで サイトをまかいぞうさせるのだぞ。
ふたたび このようなことが おこらぬことを わしは いのっている!」
実のところ、僕たちはやっと三匹の中から一匹を選んだところ辺りのようです。
さ、絵筆を取って。覚悟決めましょう。
ではまた、次はチャンピオン戦でお会いしましょう。
…嘘です。初めてのバトルで。またね!
~次回予告~
ハァイ!tiveる!編集の、ラーメンは汁まで飲み干す方、キリクです!
いざサイトを作ったはいいものの、いったいどうすれば「よく見るサイト」に近付けるんだ?
そう思っているそこの貴方!次の記事で、あんな感じにそれっぽく出来ます!
ex.右下に鎮座する六角形のマーク、邪魔~!背負い投げ~!→消せます。サクッと消しましょう。
ex2.「よく見るサイトの見た目」にしたいけど、どうすれば…→よく見るテンプレートを使いましょう。
こんな感じで、見た目の大幅な改修を簡単に行えちゃいます!
次回「WordPress 心 重ねて」
C U Again!













