アップデートで続々機能追加!どんどん使いやすくなるAdobe XD

webデザインを行っている会社であれば、ほとんどのところがAdobe Creative Cloudのお世話になっていると思います。
とはいえ使うのはPhotoshopにIllustrator、後は動画でAfter Effectsくらい…という感じでした。
そんな中、先日Adobe XDがすごいぞ!という話を聞き、これは是非使ってみたいという機能が沢山あったのでご紹介したいと思います。
そもそもAdobe XDとは

Creative Cloudデスクトップツールにいるこの子です。
最近ではCreative Cloudを利用していなくても、機能制限付きの無料で使えるプランが出来た模様。
ここから入手可能です
ダウンロードして立ち上げるとこんな画面が。

Adobe XDはUIデザインからプロトタイプの共有までを担ってくれるツールです。
UIデザインツールと言われて思い浮かぶのがSketch。
実際にXDの競合として挙げられてもいるようです。
残念ながらSketchはMacでしか使えないのですが、Adobe XDはちゃんとWindowsにも対応しています。
ショートカットも馴染みのものはPhotoshop/Illustratorと同じなので、Sketchを初めて触った時のような戸惑いはなく気軽に使い始めることが出来そうです。
開くと分かるのですが、とにかくUIがシンプルです。機能が厳選されてる分学習コストも少なく済みます。
とにかく軽い 早い 簡単!
アートボード数が1000単位であってもサクサク動くとか。
追加されたXDの便利機能
記事の投稿画面のデザインのような「フォーマットの決まったデザインの繰り返し」を一瞬で作ってくれる リピートグリッド
フォントやカラーコードを登録し、修正も一発で全部やってくれる アセットパネル
などなど、元々色々な機能で注目を集めていたXDですが、最近のアップデートで追加された機能でさらにさらに便利になりました!
デザインスペックを公開する

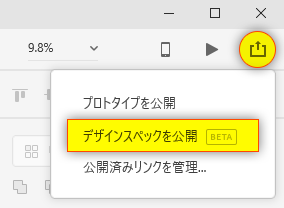
XD画面右上。まだBETAとなっていますがこの「デザインスペックを公開する」でかなりの作業減が期待されます。
XDで制作したデザインのフォント、寸法、カラーコード等コーディングに必要なあらゆる情報を、Webで簡単に共有する事が出来る機能です!
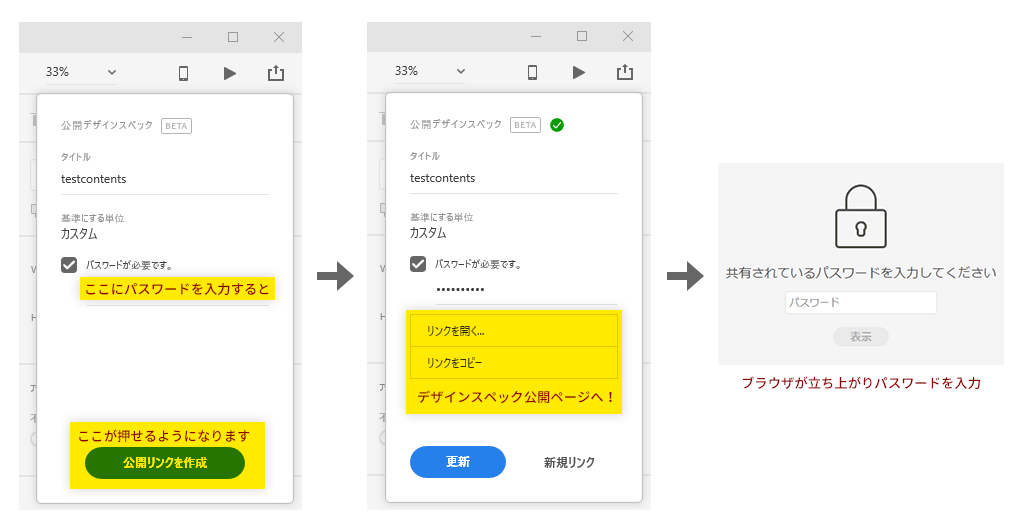
デザインスペックを公開するをクリックし、上記の作業でスペック公開ページへ!
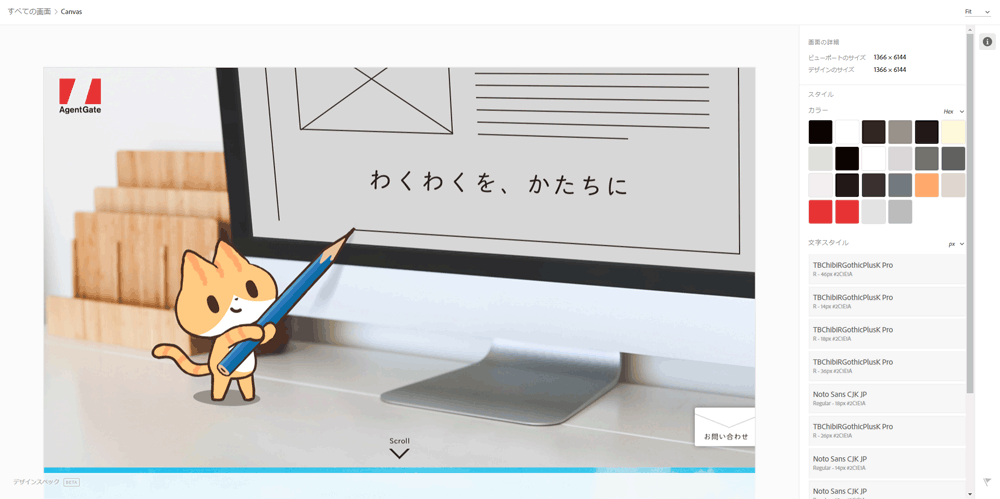
右側に使用フォントやカラー、サイズなどがリストで表示されます。ワンクリックでフォント名やカラーコードがコピーできます!
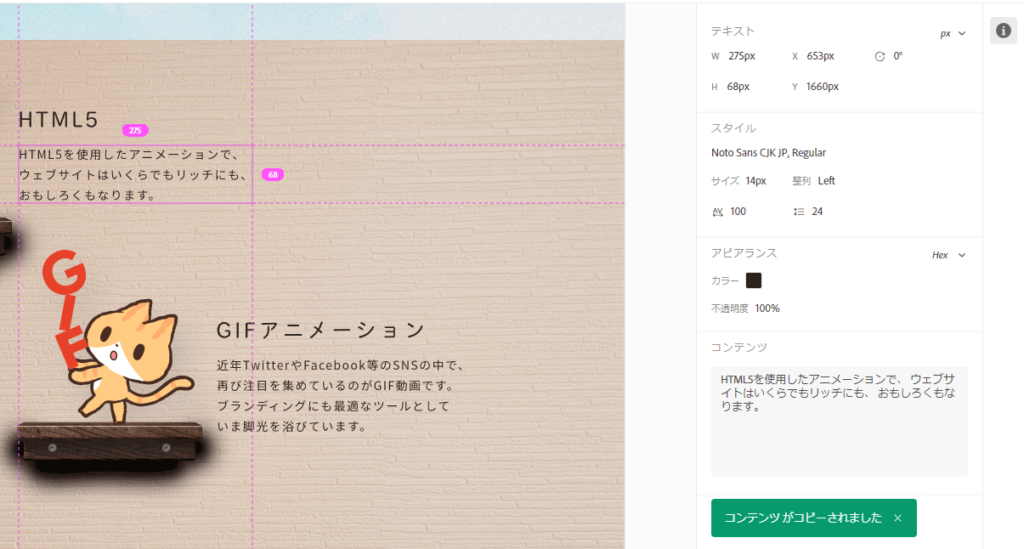
部分ごとに詳細を確認することも。本文そのものの寸法だけでなく、ちゃんと間隔も見れます。
フォント情報やカラーはもちろん、「コンテンツ」項目部分をクリックするだけでで本文もコピーされます!
これがあればデザインからコーディングへの受け渡しがかなり楽になる事間違いなしです。BETAが取れる日を心待ちにしています…!
ライブプレビューでリアルタイム実機確認

なんかすごいこと書いてある…
こちら残念ながらMacのみなのですが、端末を繋げることでリアルタイムで実機確認ができます。
更新ボタンを押したりする必要ありません。本当にリアルタイムです。
画像を書き出して端末に入れて、思ったより小さい…なんて調整を延々と繰り返していた日々とおさらばです。Windowsにもください。
PSDファイルの読み込み
XDとPhotoshopの連携強化がどんどんすすんでいるようで、今ではMac/Windows共にPSDファイルをXDで開き、編集ができるようになりました!
MacはPSDファイルを直接XD画面にドラッグするだけ。Windowsも「開く」からPSDファイルが開けるようになっています。
Web制作自体にPhotoshopは欠かせないこともあり、ここはXD側もかなり気合をいれているようです。
Adobe XDをはじめて使うPhotoshopユーザーが知っておくべきすべてのこと

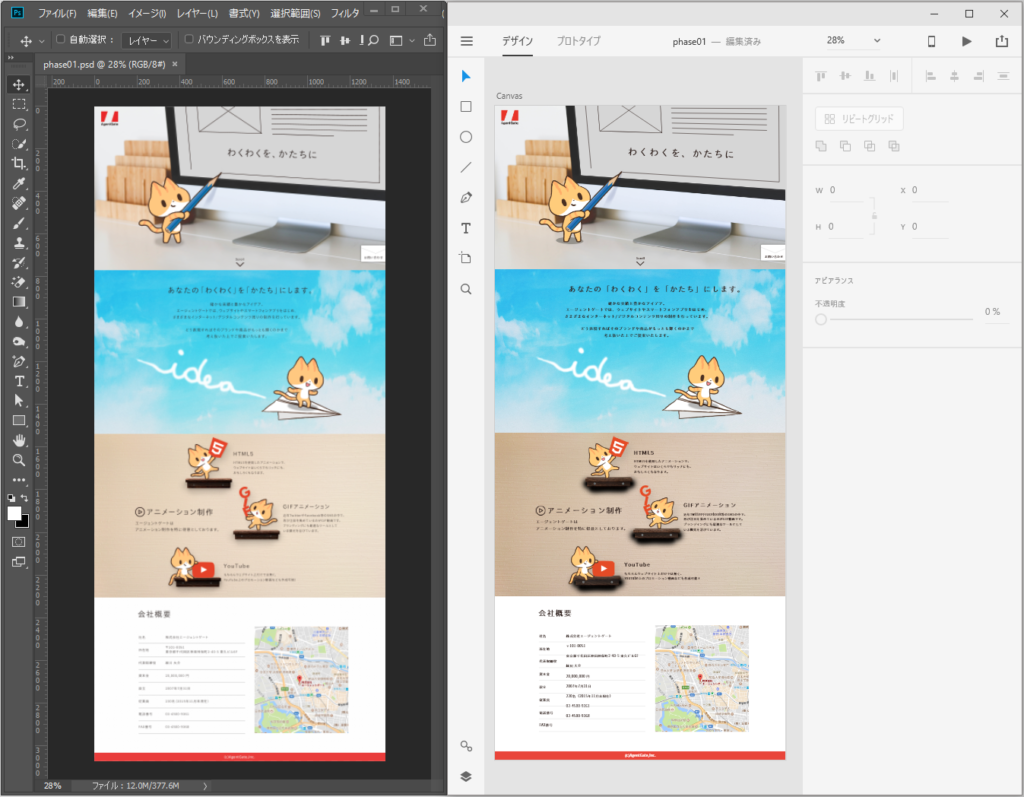
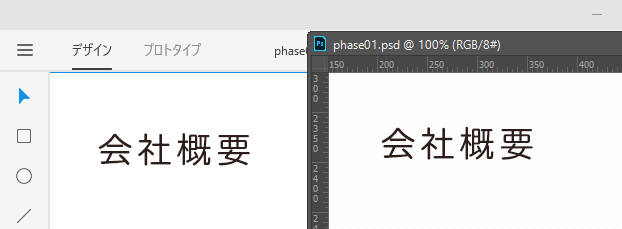
実際に比べてみるとこんな感じになります。
大まかな部分は大丈夫そうですが、文字詰めや、レイヤー効果等のPhotoshop独特の機能は外れてしまっていて完璧な再現とはまだまだいかないようです。今後に期待。
今まで作ったPSDファイルを読み込んで、スペック公開機能やプロトタイプ機能だけでも利用するなんて使い方も良さそうです。
今後追加を期待したい機能
ルーラー・ガイド
これが無いのが個人的には辛いです。
グリッドはあるので、全く代わりになるものが無いわけでは無いのですが、是非今後のアップデートで追加していただきたいです。
フォントが全部英語表記に
和文フォントも欧文フォントも全部英語表記になった状態で、ごちゃ混ぜに並んでいます。
フォント探しがやりにくいのは難点。
画像編集や細かいパス作業はまだまだ苦手
UIデザイン・プロトタイプ特化なので、画像の加工や細かいパスの制作等はPhotoshop/Illustratorを使わないとやっぱりまだ厳しいかなあと思います。
とにかく軽くてサクサク動くXD。
まだまだデザインの作りこみ部分はPhotoshopが欠かせないかなあ…という印象ですが、+XDをすることで今後どんどん制作現場がスムーズになっていきそうです!