【After Effectsで手軽にWeb用アニメーション】Lottieを使えるようにするまで – インストール編

After Effectsで作ったSVGアニメーションを、Webやアプリに簡単に実装できるというLottie。
実装サイドは楽なようですが、アニメーション制作サイドはただ作るだけ!…という訳にはいかなかったので、実際に使えるようにするまでの過程をまとめてみました。
Lottieを使う前に! - Bodymovinをインストール
いやLottieじゃなかったのかよ、と思うのですがこれが必要なんです。
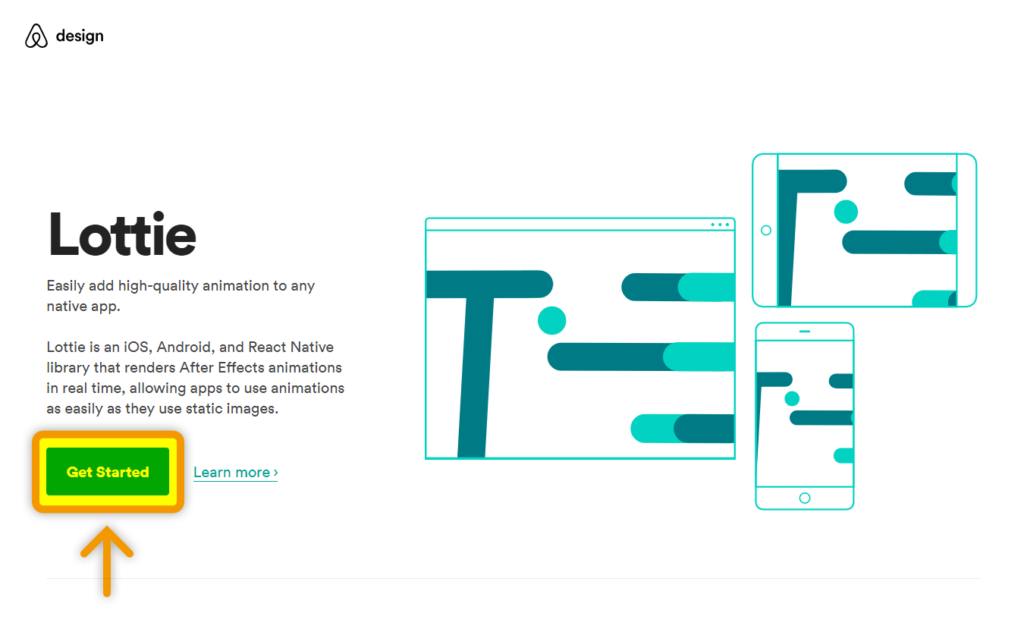
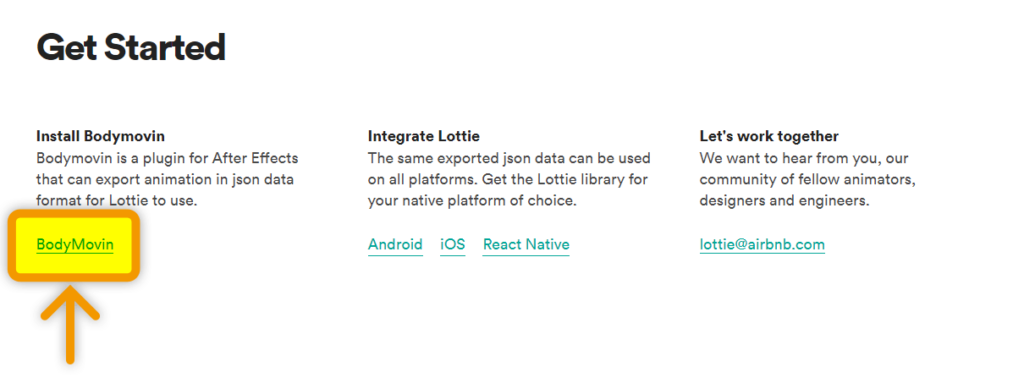
Lottieのサイトに行くと

英語だーーーーという事に心を折られつつGet Started

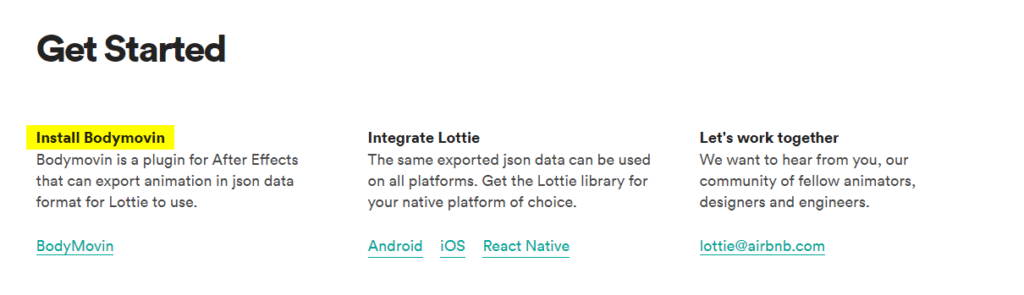
するとInstall Bodymovinと言われてしまうのです。
どうやら、Bodymovinを使ってjsonという形式で書き出したAfter Effectsアニメーションを、モバイルやウェブで使えるようにするのがLottie、という事のようです。
Adobeサイトからインストールする場合
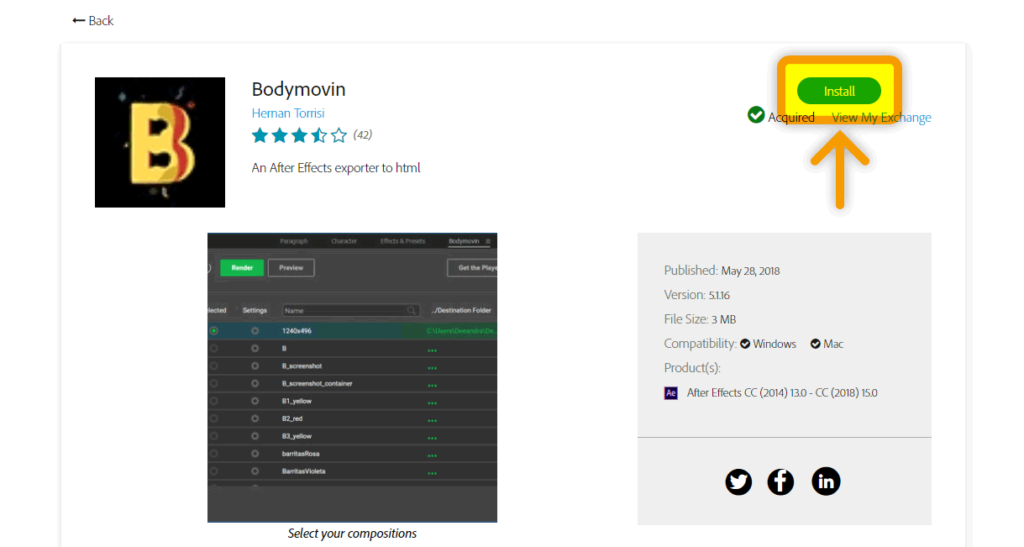
ここでGet StartedのBodymovinに飛んでもいいのですが、AdobeサイトのBodymovinからダウンロードできる場合はそちらの方が楽かなと思います。

Installボタンを押すだけ。
ただこちらはAfter Effectsのバージョンによってはインストールできないようなので、無理な場合は先程のLottieサイトのリンクからインストールをする必要があります。
Lottieサイトのリンク先からインストールする場合
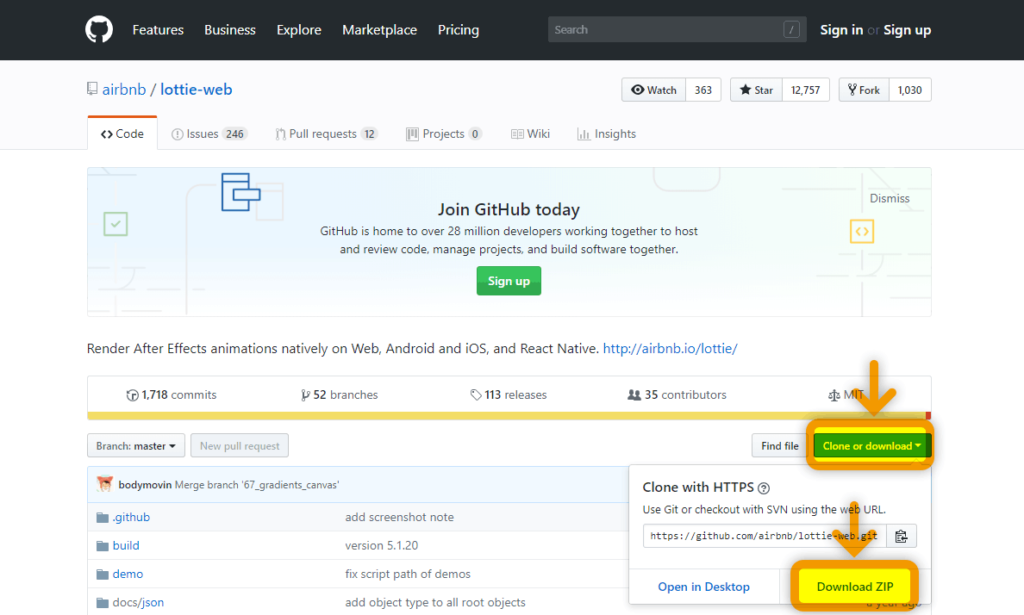
バージョンの問題でAdobeからダウンロードできない場合は先程の画面のここをクリックします。


再び英語に心を折られながら Clone or download → Download ZIP
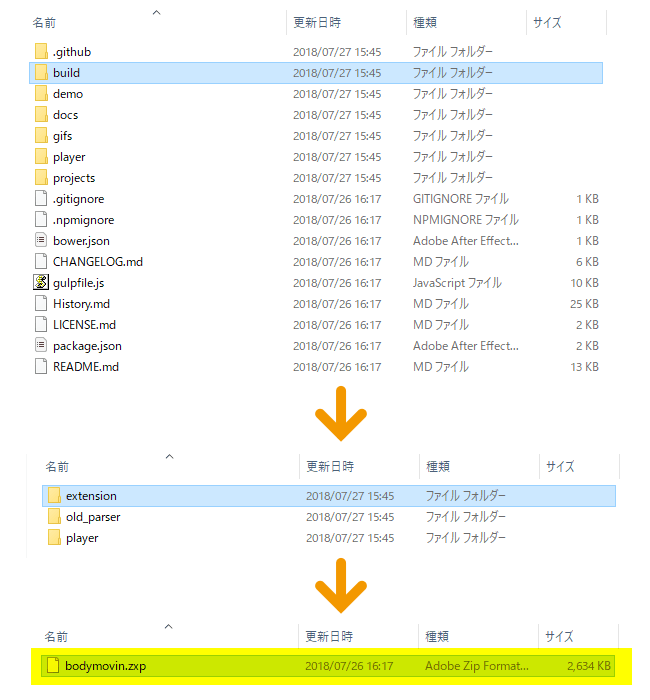
するとlottie-web-master.zipがダウンロードされるので解凍します。

lottie-web-master\build\extension 内の bodymovin.zxp が該当のファイルなのです
が、
ZXP Installerが無い場合、まだインストールはできません。
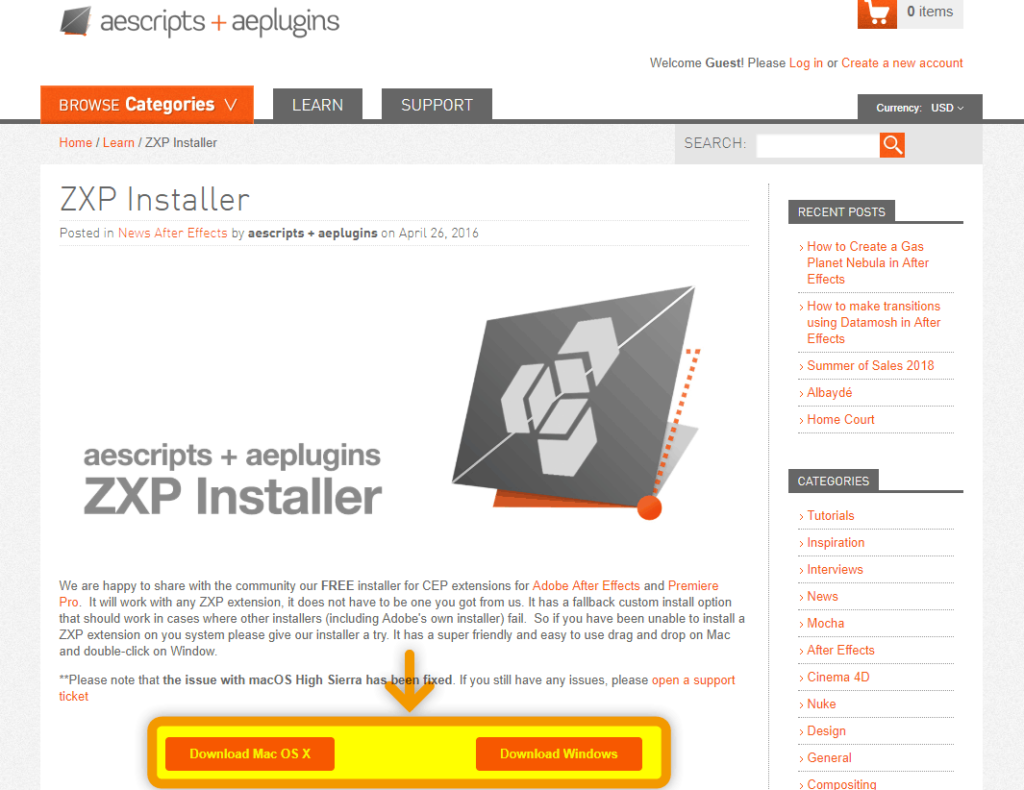
という訳で入れます。

そろそろ日本語が見たい。
aescript + aeplugins zxp installer.exeがダウンロードされるのでインストールすると、ZXP Installerが使えるようになります。

アイコンも変わってインストールできそうな雰囲気に。
ダブルクリックでインストール開始します。

これでインストールできたはずです。
After Effectsを立ち上げインストール確認

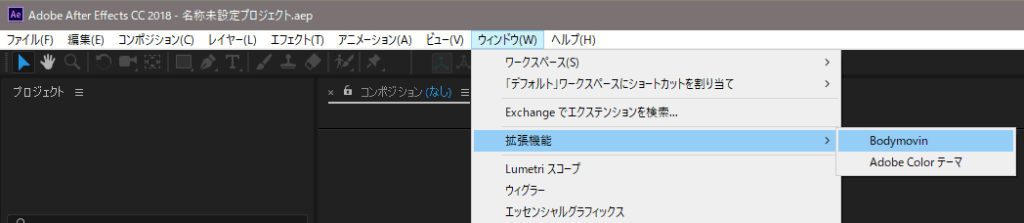
メニューバーの ウィンドウ → 拡張機能 に Bodymovin があれば、無事使えるようになっています!
いかがでしたでしょうか?
簡単!と聞いて飛びついたら導入に時間がかかってしまったので、同じ苦労をしている方がいると思いまとめてみました…
次回は後編としてLottieを利用する場合に気を付けるべき事や書き出し方法等まとめていこうと思います。