Webディレクター向け!業務がはかどるGoogle Chromeのおすすめ拡張機能7選!

みなさん、こんにちは。
Google Chromeには便利な拡張機能がたくさんあるのはみなさんご存知かと思います。
いろいろなウェブサイトをチェックしたり、出来上がったサイトを確認したりするのもWebディレクターの仕事の一つ。
そこで今日は、ディレクターの業務を効率良く進めていくために役立つ拡張機能をご紹介します。
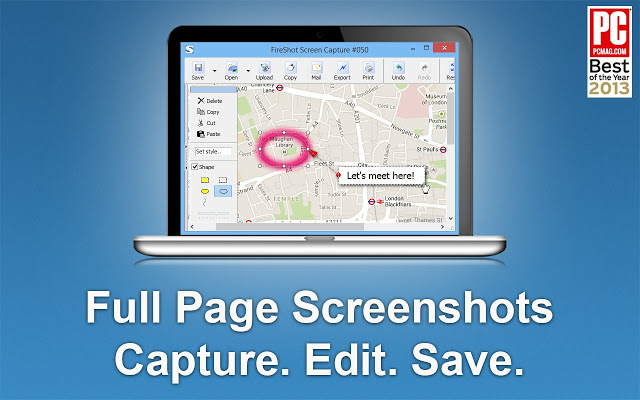
ページのスクリーンショットに便利な「FireShot」!

https://chrome.google.com/webstore/detail/take-webpage-screenshots/mcbpblocgmgfnpjjppndjkmgjaogfceg
Webディレクターがもっとも使う機能の一つがスクリーンショットと言っても過言では無いでしょう。
参考画像の共有から修正の指示出しまで、使う機会は数え切れないほど。
このFireshotの場合、ウインドウに収まりきらない縦長のページも一気にキャプチャしてくれるので、いちいち何度もスクロールしてキャプチャして繋ぎ合わせて・・・なんて必要がなくなります。
ページ全体のキャプチャ以外にも、表示部分だけキャプチャや、指定した範囲のみをキャプチャなどにも対応しています。
もはや定番と言っていい拡張機能ですが、もしまだ未体験の方がいましたらぜひ使ってみてください!
見ているページのURLをQRコードで表示!「The QR Code Extension」

https://chrome.google.com/webstore/detail/the-qr-code-extension/oijdcdmnjjgnnhgljmhkjlablaejfeeb
プレビューアップしたページをスマホでチェックするときに役立つのがこの「The QR Code Extension」。
現在表示しているページのURLをワンクリックでQRコードで表示してくれるので、あとはスマホでこのQRコードで読み込むだけ。
簡単にスマホで見たいページにアクセスできます。
いままで該当URLをコピー⇒QRコード作成なんてやっていたり、最悪URL手打ちで・・・といった作業が一気にラクになりますよ。
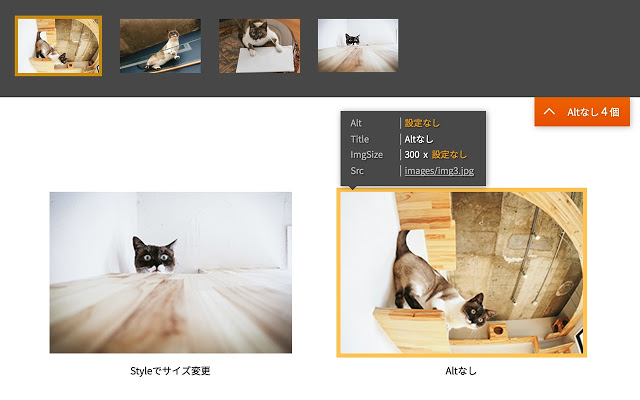
Altタグやメタ情報を簡単にチェックできる「Alt & Meta viewer」

https://chrome.google.com/webstore/detail/alt-meta-viewer/jjcjblcbnjhgjlnclhficglfjedhpjhl
画像のAltタグやtitle、description、OGP画像などのメタ情報が正しく設定されているかをチェックするとき、右クリック⇒「ページのソースを表示」で見たりしていませんか?
この「Alt & Meta viewer」なら、メタ情報も非常に見やすい形式で表示される上、Altタグについては画像の設定内容はもちろん、設定漏れ画像が無いかなども簡単にチェックできます!
いちいち各画像の該当ソースまで飛んで一個一個チェックして・・・という手間が大幅に軽減されますよ。
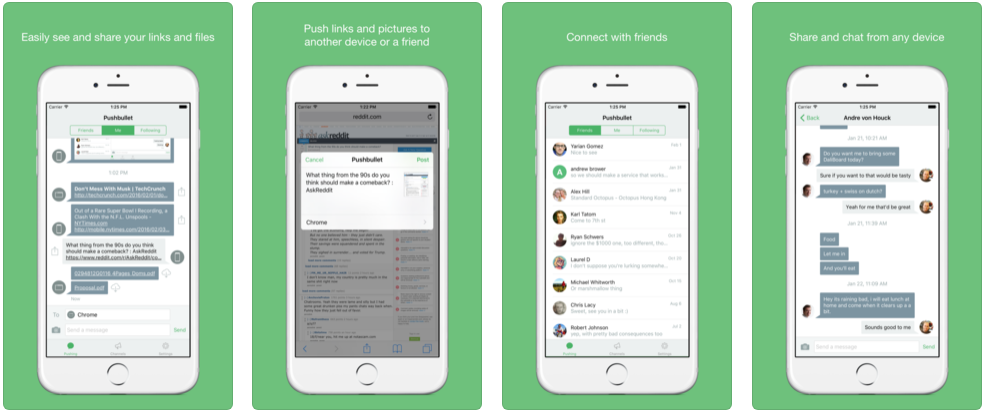
PC・スマホ間で簡単にファイルをやり取りできる「Pushbullet」!

https://chrome.google.com/webstore/detail/pushbullet/chlffgpmiacpedhhbkiomidkjlcfhogd
https://itunes.apple.com/jp/app/pushbullet/id810352052(iOSアプリ)
https://play.google.com/store/apps/details?id=com.pushbullet.android(Androidアプリ)
こちらはアプリとの連携機能になりますが、スマホで撮ったキャプチャ画像をPCに送りたい場合に役立つのがこのPushbullet!
送りたい画像をスマホのPushbulletアプリ上で選択するだけで、その画像がGoogle Chrome上に送られてきます。
スマホで撮ったキャプチャ画像をPCに送るには、メールやDropboxで送ったり、PCと直接繋いだりなどの方法があると思いますが、個人的にはこのPushbulletが一番おすすめ!
端末やユーザー単位での送り分けなんかもできるので、チームでの利用にも向いてます。
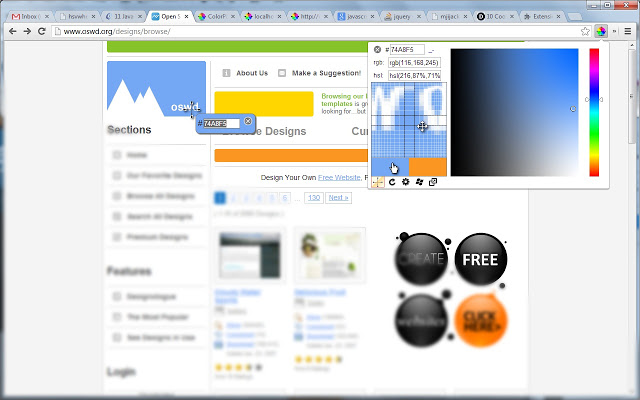
カラーコードが簡単にわかる「ColorPick Eyedropper」!

https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg
見ているページのサイトのカラーコードを拾ってくるときに便利な拡張機能がこの「ColorPick Eyedropper」!
いちいち検証ツールから探さなくても、知りたい箇所にカーソルをあわせるだけでカラーコードがわかります。
HTML/CSSで設定された箇所だけでなく、ページ上に表示された画像のコードも拾ってくることができるのが便利ですね。
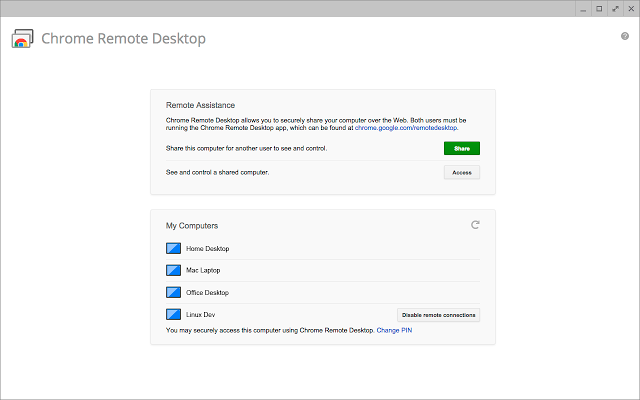
外部からのリモート操作がぐっと簡単に!「Chrome リモート デスクトップ」

https://chrome.google.com/webstore/detail/take-webpage-screenshots/mcbpblocgmgfnpjjppndjkmgjaogfceg
社外に出てしまっているときに社内のデータにアクセスしたい・・・なんて状況もディレクターならたびたびあると思いますが、Chrome リモートデスクトップを使えば簡単にアクセスできます!
サーバーなどの設定も特に不要!接続元となるPCと、接続先となるPCにそれぞれ同じGoogleアカウントのChromeを入れておき、後はPINコードの設定をするだけで、簡単にリモートアクセスが可能です。
「あー、この大事なときにあの資料が手元に無い!」なんてこともなくなるので、一度使ったら手放せませんよ!
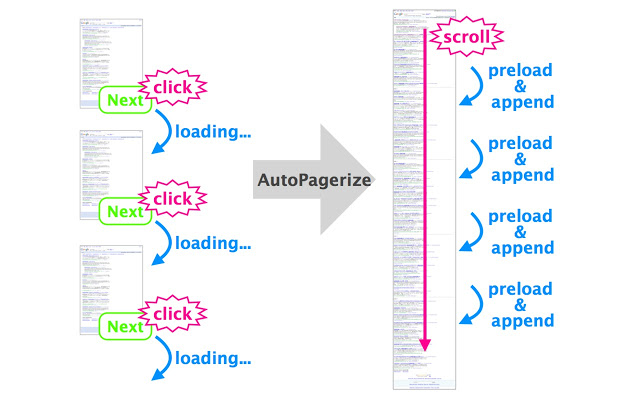
自動でページ送りをしてくれる「AutoPagerize」

https://chrome.google.com/webstore/detail/autopagerize/igiofjhpmpihnifddepnpngfjhkfenbp
競合サイトの調査から、クライアントに提案するネタ探しまで、Webディレクターならググるのも仕事の一つというくらい、検索を使う機会は多いと思います。
知りたい情報になかなかたどり着けないとき、何度も「次へ」を押すのって意外と億劫ですよね。
そんなとき「AutoPagerize」を入れておけば、スクロールしていくだけでどんどん自動的に次のページを読み込んでくれるんです!
パッと聞いた感じはそこまですごい機能でもなさそうですが、実はこれがあるのとないのでは調べ物の効率がけっこう違いますよ。ぜひ試してみてください!